Processing Apple Pay and Google Pay using Our Hosted Payment Page
Our Hosted Payment Page supports two options for integrating Apple Pay and Google Pay.
| Option | Parameters |
|---|---|
| Option 1: Only show Apple Pay / Google Pay | ForcePayment Parameter |
| Option 2: Show Apple Pay / Google Pay ontop of being able to accept cards in the same screen | ShowWallets Parameter |
- No Direct Certification Needed: Simplifies the process as direct certification with the provider is not required.
- User Experience: Users will be redirected to our payment page, where they will see the Google Pay or Apple Pay button displayed full screen.
- Parameter Configuration: Merchants need to parameterize ForcePayment / ShowWallet parameters depending on their preferences.
Make sure to include the client's Country in the request since there are specific checks and processes related to the supplied values. If the Country value is not supplied both ApplePay and GooglePay processing can have limitations.
1. Only show Apple Pay / Google Pay
By using Option 1, merchants can force the page to only show Apple Pay or Google Pay, without showing the option to pay by card.
| Attribute | Description | Example |
|---|---|---|
| ForcePayment | Use this attribute to instruct the source of the payment as either Google Pay or Apple Pay Token | GooglePay or ApplePay |
Below is an example of a payload for Google Pay Processing via Hosted Payment Page:
{
"TransactionType": "PURC",
"Amount": "10",
"Currency": "EUR",
"Language": "en",
"OrderReference": "OR1000040",
"UniqueReference": "hc7c863e-2697-4f4e-86da-549a1c0d5df3",
"RedirectionURL": "https://www.yourURLhere.com/Redirect/",
"CallBackURL": "https:/https://www.yourURLhere.com/Listener",
"FailRedirectionURL": "https://www.yourURLhere.com/Redirect/",
"IsTest": True,
"Routing": {
"ForcePayment": "GooglePay"
},
"Client": {
"ClientAccount": "APCOPAY TEST",
"FirstName": "Apco",
"LastName": "Test",
"Email": "support@apcolabs.tech",
"City": "City",
"ZIPCode": "Zip Code",
"Country": "MLT",
"MobileNo": "0035612345678",
"IPAddress": "127.0.0.1",
"Street": "House No Street",
"DateOfBirth": "1977-12-31"
}
}
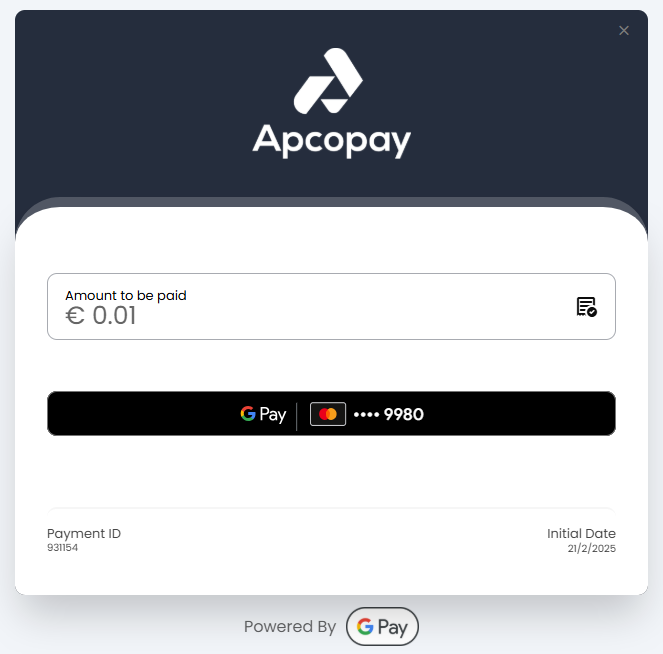
This would display the following screen:

2. Option 2: Display Apple Pay / Google Pay as a Payment Method on-top of accepting Cards
If your existing acquirer supports Apple Pay and Google Pay, and you are already integrated with our Hosted Payment Page, you can enable these payment methods in addition to the existing card configuration screen by using the Configuration.ShowWallets attribute in the request payload when sending the request for an HPP Token.
| Attribute | Description | Example |
|---|---|---|
| ShowWallets | Use this attribute to instruct whether or not to show Google Pay and Apple Pay. This attribute can be set to true or false to force the page to disable a specific payment method if required | "Configuration.ShowWallets.ApplePay" : True, "Configuration.ShowWallets.GooglePay" : False |
Modify the Create payment token call to include the following configuration:
{
"TransactionType": "PURC",
"Amount": "10",
"Currency": "EUR",
"Language": "en",
"OrderReference": "OR1000040",
"UniqueReference": "hc7c863e-2697-4f4e-86da-549a1c0d5df3",
"RedirectionURL": "https://www.yourURLhere.com/Redirect/",
"CallBackURL": "https:/https://www.yourURLhere.com/Listener",
"FailRedirectionURL": "https://www.yourURLhere.com/Redirect/",
"IsTest": true,
"Routing": {
"ForceBank": "PTEST"
},
"Configuration": {
"ShowWallets" : {
"ApplePay" : true,
"GooglePay" : true
}
},
"Client": {
"ClientAccount": "APCOPAY TEST",
"FirstName": "Apco",
"LastName": "Test",
"Email": "support@apcolabs.tech",
"City": "City",
"ZIPCode": "Zip Code",
"Country": "MLT",
"MobileNo": "0035612345678",
"IPAddress": "127.0.0.1",
"Street": "House No Street",
"DateOfBirth": "1977-12-31"
}
}
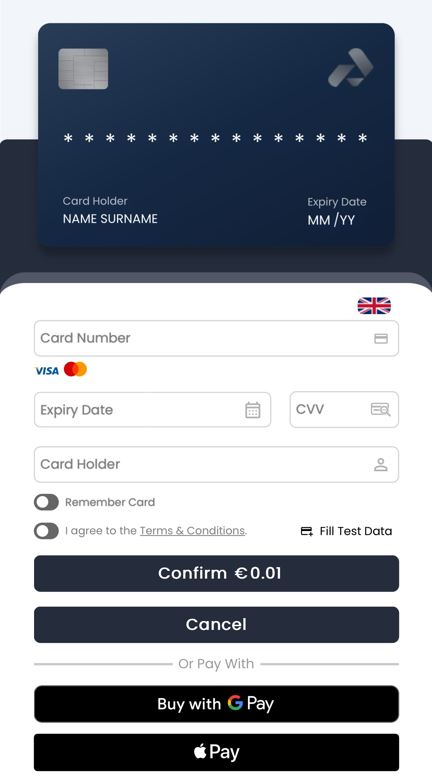
The below screenshot displays a mobile view of the Hosted Payment Page with Cards, GooglePay and ApplePay wallets enabled: